Pour inciter vos visiteurs à faire une action sur votre site web, il peut être efficace d’insérer un item sous forme de bouton dans votre menu. Par exemple, vous pouvez mettre en avant la page contact de votre site. Vous pouvez même y insérer un lien mobile pour que les internautes puissent vous appeler directement depuis leur smartphone. Lors de la création du site en format responsiveLe responsive est la capacité d'un site web à s'adapter à différentes tailles d'écran. Divi est conçu pour être e... More mobile, ces appels à l’action pourront d’ailleurs être insérés à d’autres endroits que sur le format desktop.
Nous allons voir comment insérer un bouton de contact dans votre menu Divi comme dans l’exemple ci-dessous.

Mettre en place votre menu
Votre menu WordPressWordPress est un système de gestion de contenu (CMS) open source qui permet aux utilisateurs de créer et de gérer fac... More peut contenir :
- des liens vers les pages principales de votre site
- des liens que l’on appelle ancres qui vont directement dans votre site one-pageUn site one page est un site web qui présente l'ensemble de son contenu sur une seule page web, plutôt que sur plusieu... More. Une ancre amène aux différentes sections d’une même page pour pouvoir naviguer plus rapidement.
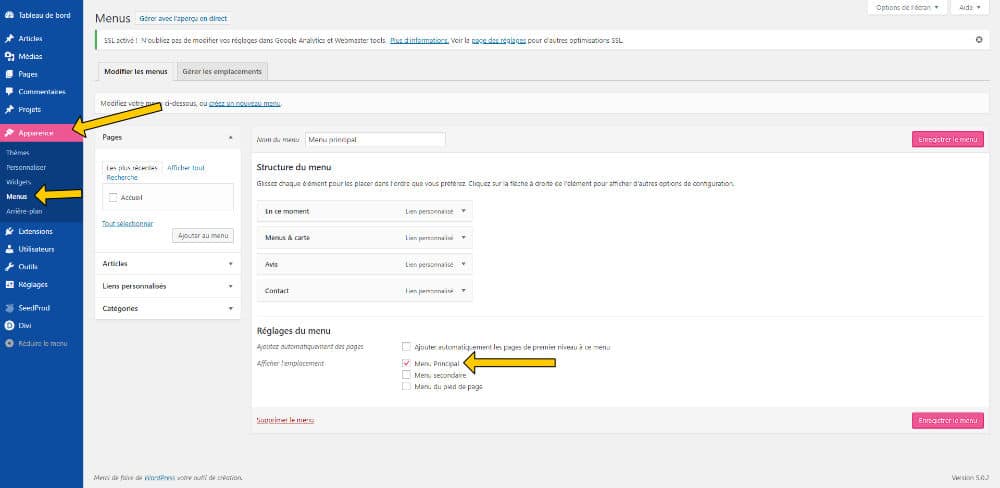
Pour créer votre menu, rendez-vous dans Apparence > Menus. Indiquez ensuite l’emplacement de votre menu. Nous sommes ici dans le « menu principal ».
Ajouter votre item de menu
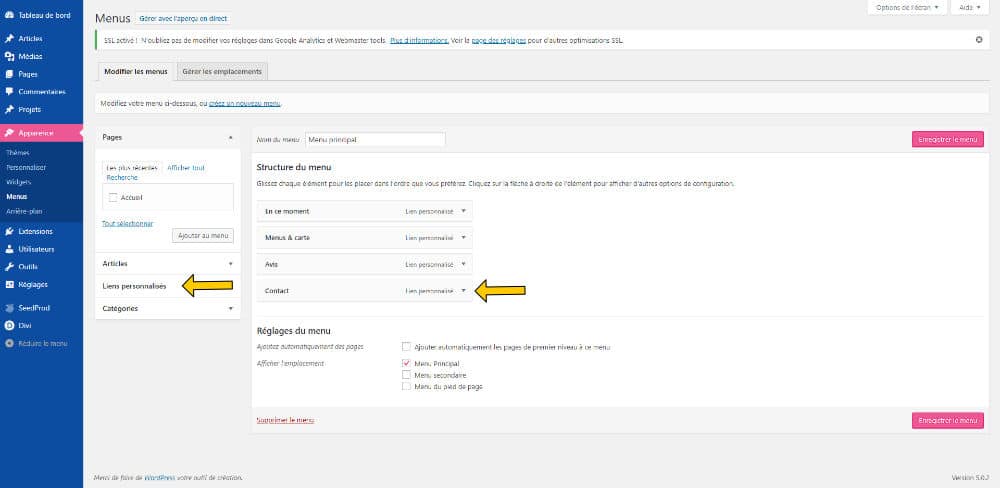
Pour personnaliser l’item « Contact » du menu principal, choisissez l’option d’insertion « Lien personnalisé ». Ensuite, ajoutez le code suivant dans le titre de la navigation :
<span class= »et_pb_more_button et_pb_button »> Contact</span>
La class indiquée dans la partie span va permettre d’ajouter du code CSSLes CSS, ou feuilles de style en cascade, sont des fichiers qui contrôlent l'apparence d'un site web. Même si Divi pos... More (Cascading Style Sheets) dans les options du thèmeUn thème est un ensemble de fichiers qui déterminent l'apparence et la fonctionnalité d'un site web. Divi est un thè... More d’Elegant Themes.
Styliser le bouton avec du code CSS
Pour personnaliser le bouton, intégrez le code CSSLes CSS, ou feuilles de style en cascade, sont des fichiers qui contrôlent l'apparence d'un site web. Même si Divi pos... More dans Divi > Options du thèmeUn thème est un ensemble de fichiers qui déterminent l'apparence et la fonctionnalité d'un site web. Divi est un thè... More > Personnaliser CSSLes CSS, ou feuilles de style en cascade, sont des fichiers qui contrôlent l'apparence d'un site web. Même si Divi pos... More
/*Menu bouton contact*/
#et-top-navigation .et_pb_button {
margin-top: 0px;
padding-right: 30px!important;
padding-left: 30px!important;
font-size: inherit;
font-weight: inherit;
background-color: #591800;
color: white;
border-radius: 100px;
}
#et-top-navigation .et_pb_button:after {
font-size: 23px;
}Le fond de couleur de ce bouton, la typographie, la couleur de police et la taille du bouton peuvent bien sûr être optimisés pour correspondre à votre charte graphique.
Vous obtenez alors le résultat suivant :

En conclusion, insérer un bouton dans le menu de votre site vitrine WordPressWordPress est un système de gestion de contenu (CMS) open source qui permet aux utilisateurs de créer et de gérer fac... More ou votre blog peut améliorer l’apparence de votre site et optimiser la conversion. Les actions recherchées peuvent être diverses. Cela peut être de vous contacter, télécharger un document, remplir un formulaire pour un devis ou encore faire une réservation. Sur un site e-commerce, un bouton « acheter » est indispensable pour optimiser le tunnel de conversion.
Afin de mesurer l’efficaciter de ce CTACTA signifie "call-to-action" en anglais, ce qui se traduit par "appel à l'action" en français. Un CTA est un bouton, ... More (Call to Action), une balise peut y être ajoutée afin de mesurer le nombre de clics dans Google Analytics.
Si vous ne souhaitez pas mettre les mains dans le code, vous pouvez ajouter un plugin comme Divi Pixel qui embarque une multitude de modules et configurations supplémentaires (lien affilié).